TwitterGPT
Revolutionary Twitter content creation tool. With TwitterGPT, creating high-value content is now easier than ever.
TwitterGPT: AppWrite Hashnode Hackathon
Team Details:
Yatendra Kumar : Hey 🙋♂️, I developed TwitterGPT.
Fahem Ahmed : Hiii 🙋, I designed TwitterGPT.
Description:
So, instead of giving you a long, boring description, let's make things easy. We'll go right into seeing how our project does based on what Appwrite is looking for. How does that sound?
Product Thinking :
Product Thinking: Usefulness of the project in a real-world scenario. Completeness of the features implemented.
1) Why we built this?
You know, I've always been a big fan of Twitter. It's this buzzing hub where I love to share my tech thoughts and chat with all sorts of cool people. But honestly, sometimes it's a bit tough, right? Trying to consistently come up with tweets that hit the mark.
I really wanted to boost my game on Twitter, to really connect and engage, but it felt like there was this whole science to it that was just a tad too complicated and, well, a bit overwhelming, to be frank. I wished for something to make the whole process simpler and more effective.
And that's when the idea for TwitterGPT hit me. I thought, why not build a tool that could help not just me, but everyone else who's struggling with the same issues? So, that's exactly what we did.
TwitterGPT is my little brainchild, designed to make the whole Twitter experience less of a chore and more of a joy. It's all about understanding and implementing the best practices for engaging on Twitter without breaking a sweat. And the best part? It's powered by open AI's GPT-4. So now, tweeting doesn't have to be overwhelming anymore. Isn't that something?
2) Who we built this for?
Maybe you're a tech enthusiast, trying to share your knowledge and insights but finding it hard to constantly create engaging tweets. Or perhaps you're a startup founder or a marketer, looking to connect with your audience and build a strong online presence. Heck, you might even be someone who just loves to tweet but finds the whole process a bit daunting at times.
If you've ever found yourself staring at that blank tweet box, wondering what on earth to write that would catch attention - then TwitterGPT is for you. It's built to make tweeting simpler, more effective, and just a whole lot more fun. So whether you're a newbie on Twitter or a seasoned pro, TwitterGPT is your secret weapon to making your Twitter experience shine.
3) How we built it?
Building TwitterGPT involved a clear, user-centric workflow that we meticulously designed and implemented. Let's break it down:
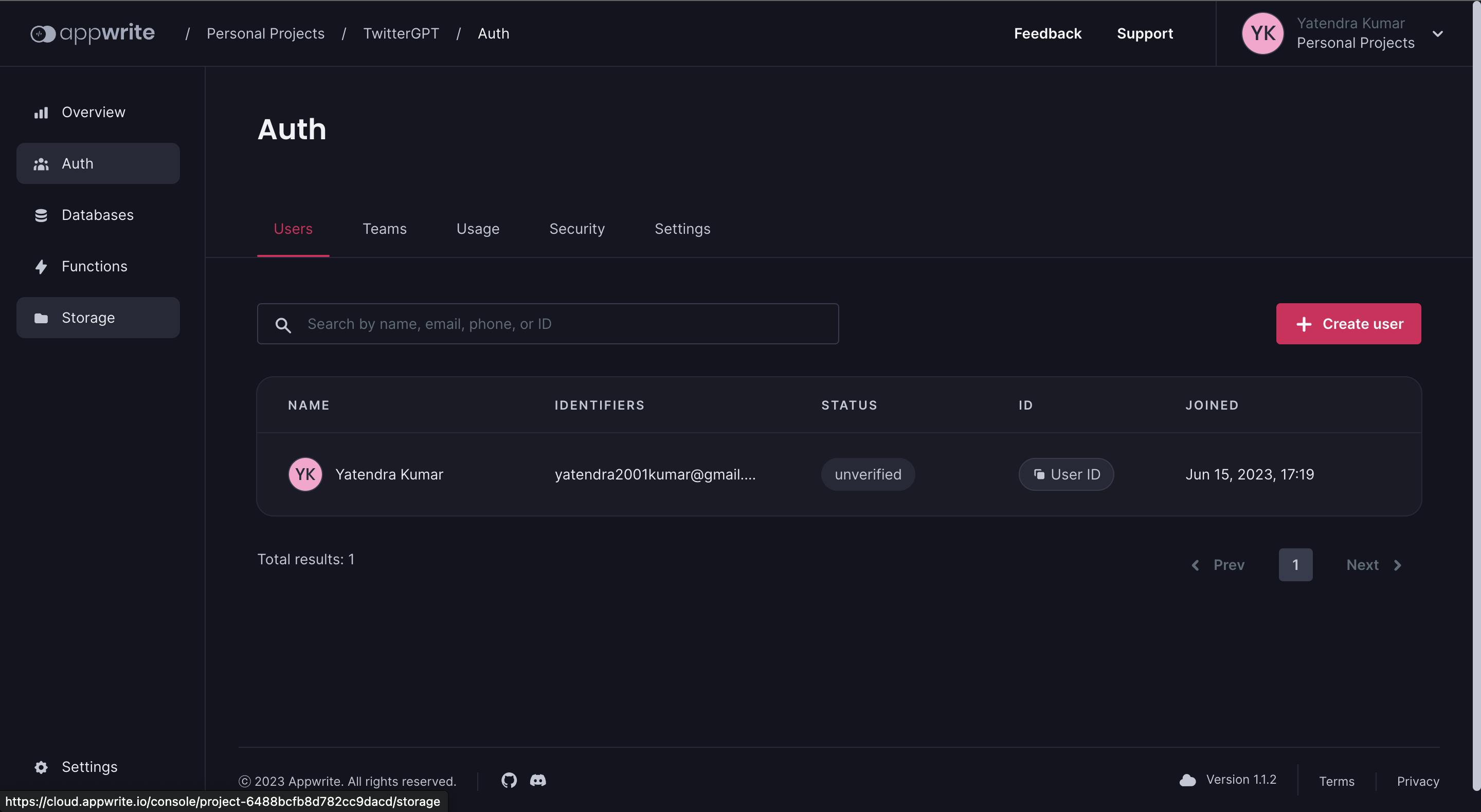
The journey starts when a user opens the app. We've incorporated email authentication using Appwrite, ensuring a secure entry point for our users.
Next, we implemented Twitter authentication using the Twitter API. This allows users to link their Twitter accounts and seamlessly interact with the platform.
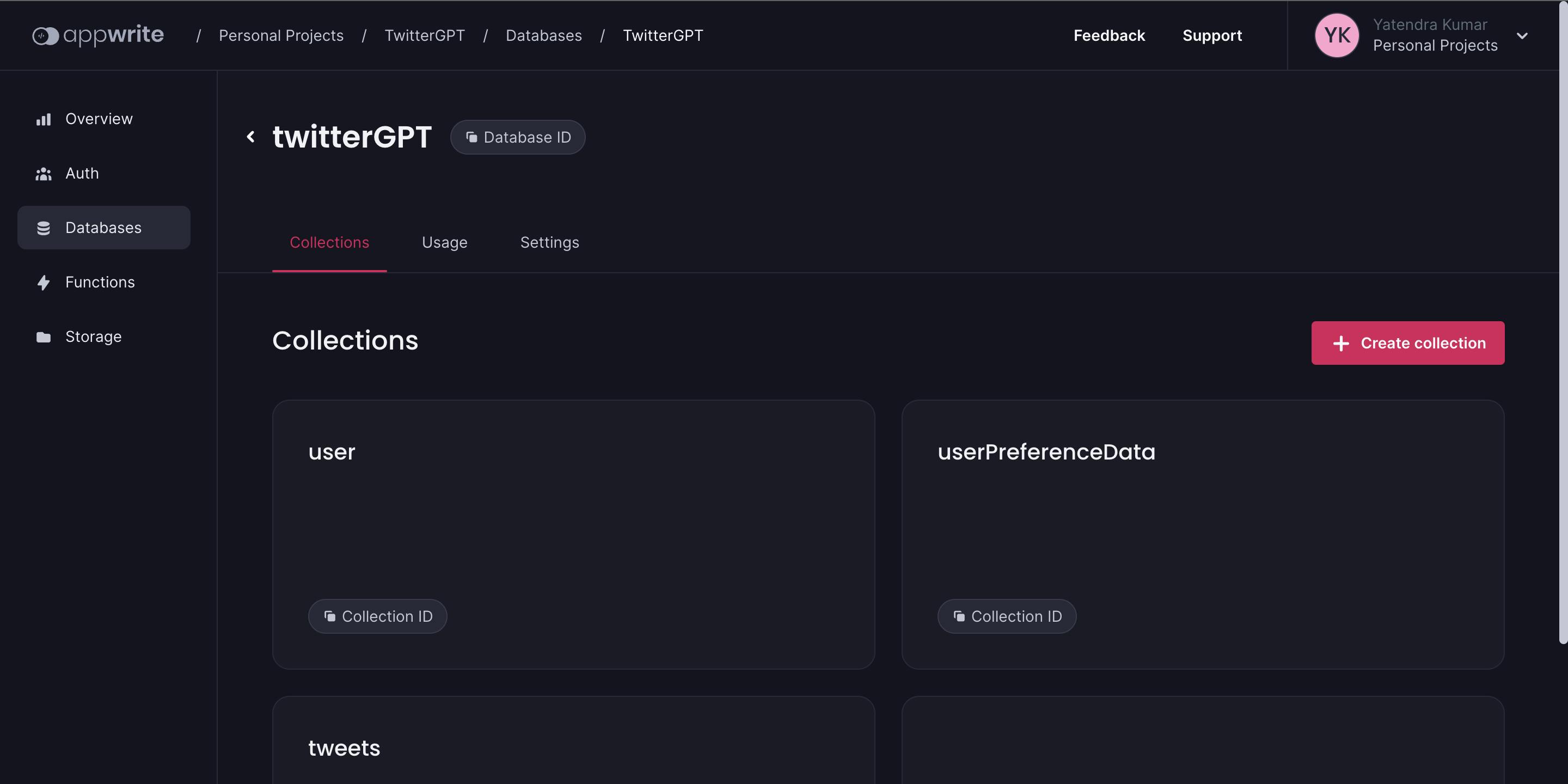
Once authenticated, we save user data to Appwrite database for future reference and ease of use.
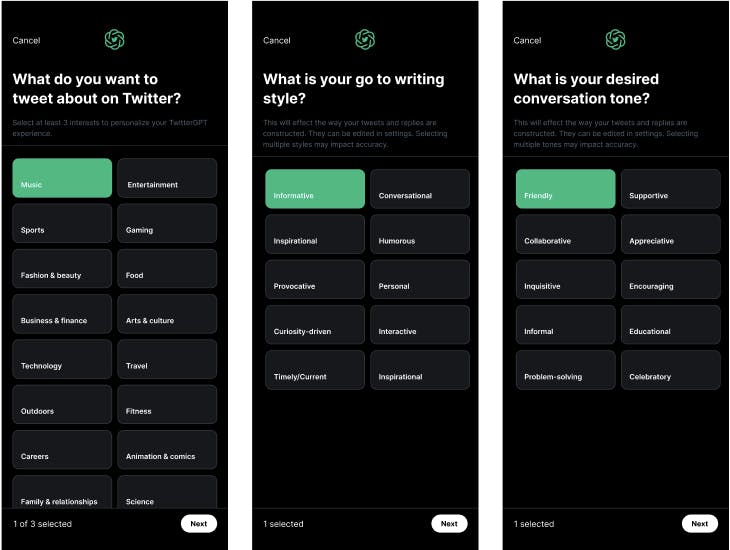
The app then asks users for their tweet preferences, which are saved to our Appwrite database. These preferences help in tailoring the tweet generation to each user's unique style and interests.
Based on these preferences, TwitterGPT generates tweets using GPT-4 on various topics that match the user's interests.
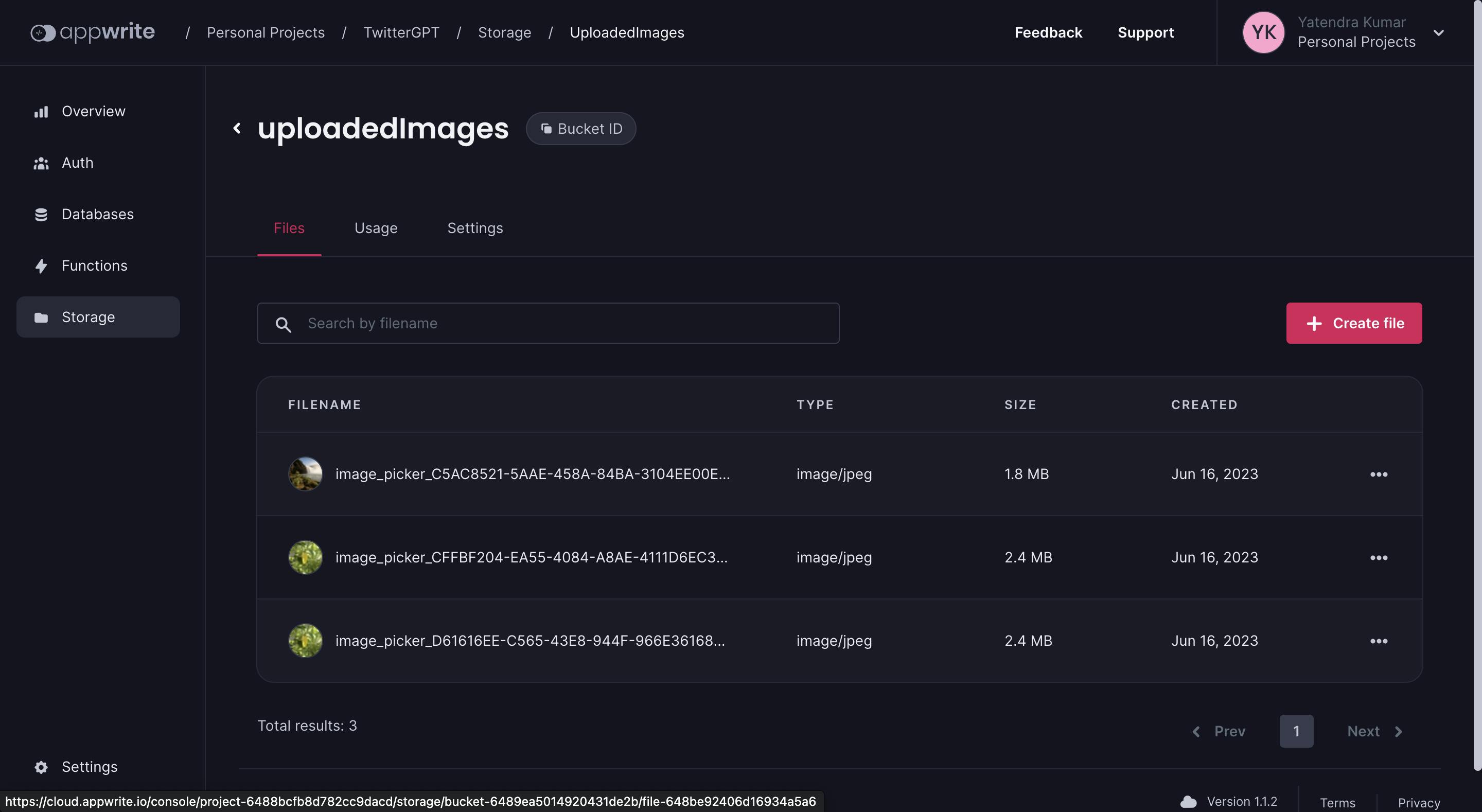
Users can then select any generated tweet to post on Twitter. They also have the option to attach media, which is saved to an Appwrite storage bucket for additional flexibility and functionality.
The posted tweets, along with their original prompts, are then saved into a collection to feed our custom OpenAI model for fine-tuning. This happens using complete Appwrite cloud functions, ensuring a seamless and efficient process.
Once the model will get fine-tuned with over 10000+ prompts, we'll replace GPT-4. This will allow for even more personalized and fine-tuned results for our users.
After all these steps, the results that we got were stunning. We couldn't believe ourselves with the tweets the resulting model was generating. Check yourselves:

In essence, we've built TwitterGPT to be a comprehensive, user-friendly, and adaptive tool. It's designed to learn from its users, constantly improving and adapting to serve them better. It's more than just an app - it's a dynamic tool that grows with its users.
4) Completeness of the features.
In terms of completeness, TwitterGPT really goes the extra mile. It takes care of the entire tweet creation process, end to end. Here's how it works: First, it gets to know you, understanding your topic interests, your unique writing style, and your conversational tone. Then, it puts its GPT-4 power to use, generating personalized tweets just for you.
But the features don't stop there. We've made sure you have complete control over the final output. You can select and edit the generated tweets as you see fit, adding media to give them your personal touch. And the best part? You can post your tweets directly from our platform itself, thanks to the integration with the Twitter API.
So, TwitterGPT isn't just a tweet generator - it's an all-in-one solution that streamlines your tweeting process, making it more personalized, efficient, and enjoyable. It's comprehensive, user-focused, and ready to revolutionize your Twitter experience.
UI/UX:
UI/UX: The overall look, layout, color usage, and positioning in the application.
When it comes to the UI/UX of TwitterGPT, we've really put a lot of thought into it. Starting with our logo, we aimed for elegance and self-explanatory design to make the app feel welcoming right from the start.
We've chosen a dark theme for the app, accentuated by a medium-dark green color (00BA7C, to be exact). This color scheme not only gives the app a futuristic vibe but also offers an easy-on-the-eyes viewing experience. We believe it's this kind of attention to detail that truly makes a difference in user experience.
In terms of layout, we wanted it to feel familiar. That's why we've designed it to feel like you're using Twitter. The goal here is to keep the user habit intact and provide a seamless transition from Twitter to TwitterGPT.
Finally, we've made sure that usability is at the forefront of our design. We've strategically placed all buttons and gestures within easy reach of your thumb, making navigation smooth and effortless.
In short, every element of the TwitterGPT design - from color usage to button placement - is carefully considered to offer an optimal, user-friendly experience. We've aimed to combine aesthetics with functionality, and we hope it enhances your Twitter journey.

Code Quality
Code: Quality (clean code, proper naming conventions, use of linter); use of best practices.
When it comes to our code, we've taken a no-compromise approach to quality. We've built a robust foundation with the creation of abstract base classes for our repository, and ensured the safety of our code by implementing null safety.
We're big believers in the principles of SOLID DRY KISS(pun intended), and we've embraced these throughout our code. These principles are reflected in our comprehensive use of factory constructors, reusable functions, and methods, and the creation of barrel files for efficient code export.
To further boost our code quality, we've employed the flutter_lints package. This encourages good coding practices, helping us maintain clean, high-quality code.
Security is also a top priority for us. We've used dotenv for managing our environmental variables, which helps protect our app from reverse engineering.
And last but not least, we've used the MVC architecture. This structure helps us ensure that our code is organized, maintainable, and scalable.
All in all, our focus on clean code, proper naming conventions, and best practices ensures that our application is built on a strong, reliable foundation. We've strived to write code that's not just functional, but also efficient, secure, and elegant.

Completeness of the article:
Completeness of the article: The blog should cover all aspects of your project. What inspired you to create this project? What problem does the project address? How did you build it?
Yup, covered above.
Comprehensibility
Comprehensibility: Try to avoid esoteric jargon in your article. Use simple language to convey your thoughts.
Yeah, we're trying our level best to use plain language.
Usage of Appwrite
Usage of Appwrite - Is Appwrite central to the functioning of your project? How many and how well have the different Appwrite services been leveraged.
Authentication: Right from the get-go, Appwrite is essential. It handles the email authentication when a user opens the app. This ensures a secure start to the user's journey on TwitterGPT.

Data Storage: Once a user is authenticated and their preferences are set, all of this data is securely stored in Appwrite's database. This includes both user data and their specific preferences for tweets. This use of Appwrite allows us to personalize the user's experience and generate tweets that are tailored to their interests.

Media Storage: When users select a tweet to post on Twitter and attach media, this media is securely stored in Appwrite's storage bucket. This ensures that their media is safe and ready for when they want to post their tweet.

Cloud Functions: One of the most exciting ways we've used Appwrite is through its cloud functions. Each night at midnight, this function goes through our tweets collection documents. They pull out the prompts and the text they generated, and save them in a collection we named "customModelDataset". Once we have over 10,000 prompts in this collection, we'll use it as a dataset for our OpenAI custom model. This will help us make TwitterGPT even better and more personalized.

In summary, we've woven Appwrite into the very fabric of TwitterGPT. From secure user authentication to personalized data storage, to media safety and model fine-tuning, Appwrite's services have been indispensable in creating a secure, efficient, and user-friendly experience on TwitterGPT.
Tech Stack
Flutter: Flutter was our choice for creating a high-performance mobile application.
Appwrite: It provided us with a secure, efficient platform for user authentication, data storage, and cloud functions.
Twitter API: It allowed seamless integration with Twitter, letting users link their accounts directly.
OpenAI's GPT-4 & Custom OpenAI Model: These power our app's core functionality of generating and fine-tuning tweets.
GitHub, Git, and GitHub Actions: We employed these tools for version control, collaboration, and continuous integration/continuous deployment (CI/CD).
GitHub Projects: For task management, we utilized GitHub Projects, categorizing tasks into 'ToDo', 'InProgress', and 'Done'. This offered a clear, organized roadmap for our development process.
In terms of best GitHub practices, we stuck to:
Regular, meaningful commits
Creating separate branches for each feature/issue
Regularly merging updates from the main branch to feature branches
Closing issues via commit messages
Conducting thorough code reviews before merging
Keeping our repository clean and clutter-free with .gitignore
These practices helped maintain a streamlined workflow, clean code, and a well-coordinated team. And by "team", I mean me, myself, and I. It's funny, right? I was the only one developing this but still made sure to use all the best practices. After all, who says a one-person team can't be a well-oiled machine?
Challenges Faced
While building TwitterGPT, we definitely encountered a few bumps in the road. Here's a rundown of some of the challenges we faced and how we navigated through them:
The Learning Curve: As with any new project, there was a learning curve involved. From understanding how to work with AI models to getting a grip on Appwrite, each step had its own unique challenges. But with a bit of patience, lots of coffee, and an insatiable curiosity, we managed to climb that curve and come out the other side stronger and wiser. I also did an OpenAI course on prompt engineering.
Appwrite Relationships in Beta: At the time of our development, Appwrite's relationships feature was still in beta. This posed a bit of a challenge when it came to saving user data. But, we're nothing if not resourceful! We found a workaround by saving the user's unique identifier (UID) in each document, ensuring we could still link data back to each user effectively.
Twitter Authentication with Appwrite: Appwrite doesn't directly support Twitter authentication, which could have been a roadblock for us. But instead of letting that stop us, we figured out a two-step solution: we integrated email authentication first and then Twitter login. A bit of a roundabout way, perhaps, but it got the job done!
In the end, every challenge was just another opportunity for us to think creatively, adapt, and grow.
Public Repo
You can find the github repo here:
Demo Link
Here's the TwitterGPT app demo:
DISCLAIMER: Lags in the video are due to screen recording, live app has 0 lags and works smooth like butter.
What we'll do with the money if we won?
Our initial plan was to tailor TwitterGPT to individuals who frequently tweet by extracting their recent tweets to create a personalized model. However, due to the high costs associated with the Twitter API and the prohibition of data scraping under Twitter's rules and policies, we were unable to implement this feature.
By winning this hackathon, we aim to use the grant to expand our app to cater to significant influencers such as Sahil Bloom and Justin Welsh, among others. The high cost of OpenAI's API has also been a limiting factor, and the grant would be instrumental in helping us overcome this barrier.
Therefore, the version we're launching is a minimum viable product (MVP). Should we secure the necessary funding, our plan is to continue iterating on our app, refining it based on user feedback, and incorporating additional required features. This will ensure that TwitterGPT continues to evolve and better serve its users.
In closing
Building TwitterGPT has been a thrilling journey. We're proud of creating a tool that not only simplifies tweeting but also personalizes the experience, fostering genuine engagement on Twitter.
We'd like to thank everyone who supported us on this journey, especially the Appwrite Cloud team and Hashnode teams. Your encouragement has been instrumental to our success.
As we continue to improve TwitterGPT, we're excited to see its impact on the Twitter community. We appreciate any feedback and look forward to hearing about your experiences with the tool.
Thank you for reading, and here's to a future of effortless tweeting with TwitterGPT!
#appwrite #AppwriteHackathon